
るびま 9 号 CGIKit-2.x の付録ページ
0009 号の本編の記事
Nvu
インストール
ごくごく簡単に説明します。今回の記事は Windows で動作確認をとっており、 Linux に関してはインストールの確認のみです。
Windows
http://www.nvu.com/download.html から
nvu-1.0-win32-full.zip
をダウンロードして適当な場所に展開します。

インストーラーを使いたい人は nvu-1.0-win32-installer-full.exe をダウンロードして http://www.geocities.jp/nvubeginner/Nvu-install.html の説明に 従ってインストールしてください。
Linux
ディストリビューションの違いまで考えると検証は難しいので、 Debian/Sarge についてのみ説明します。Debian には Nvu の バイナリがありますので、それを用います。
nvu-1.0-pc-linux2.6.10-gnu.tar.bz2 をダウンロードして好きなディレクトリに展開すればインストールは終了です。 展開されたアーカイブの中の nvu が実行ファイル(スクリプト)になります。
$ tar xvjf nvu-1.0-pc-linux2.6.10-gnu.tar.bz2
# cd nvu-1.0
# ./nvu起動
とりあえず Nvu を起動させてみます。
インストール先の nvu.exe(もしくはそれに該当するもの) を実行してください。
初回起動時に下のようなダイアログが出てきます。
内容は Nvu を download したことをサーバーへ報告させて
欲しいということです。
報告してもいい場合は OK ボタンを押してください。

OK ボタンを押した後も Nvu Tips と書かれたダイアログが残っていますので、 右上のバツ印を押して消します。 これで Nvu が使用可能になります
設定
次に Nvu の設定を行います。
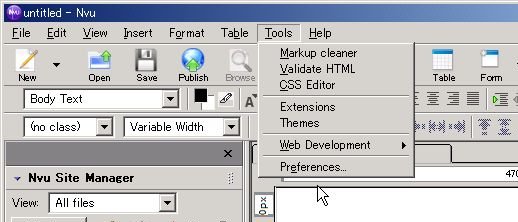
メニューの Tools -> Preferences から設定画面を表示させます。

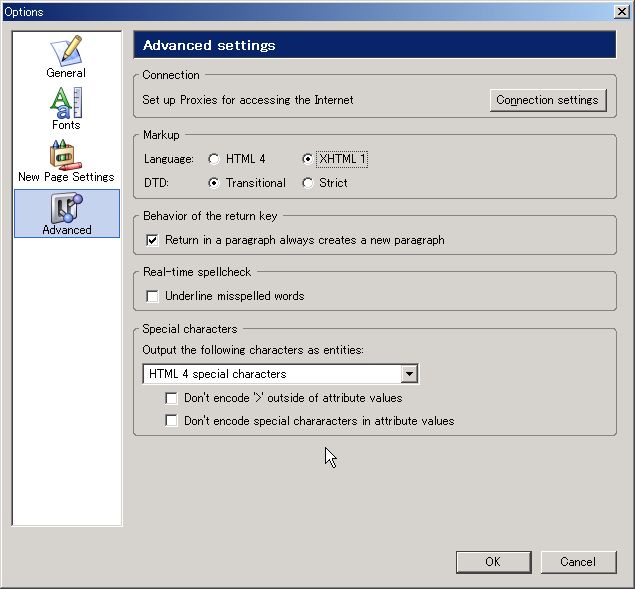
まず左のアイコンから Advanced を選んで XHTML のサポートを優先にします。
それから図のように Markup の XHTML にチェックをします。
DTD は好みに合わせて好きなほうを選んでください。
Strict を選ぶと、見た目に関するタグは使えなくなるみたいですので、
注意してください。

次に日本語の設定を行います。
これから作るのは文字コードが UTF-8 である日本語のページです。
毎回手動で指定しても良いのですが、同じことを何回もせずに
済むようにデフォルトの文字コードや言語の指定を行います。
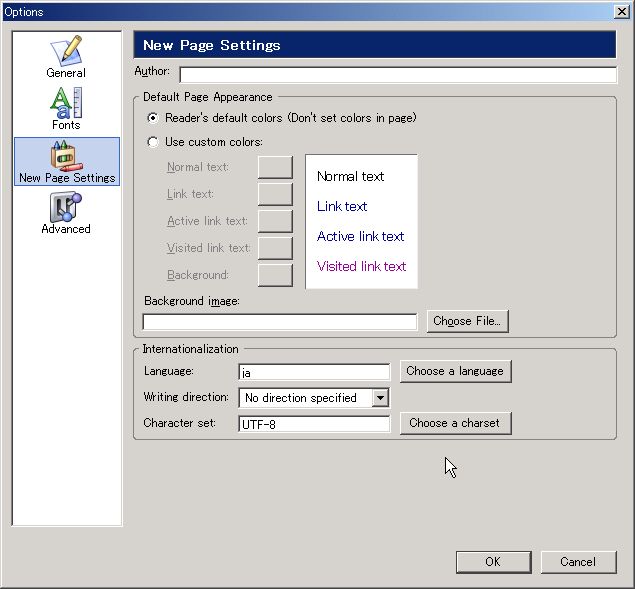
先ほどの Advanced のアイコンの上に New Page Settings という
アイコンがあるので、それを選択します。
下のような画面が表示されるので、その中の Internationalization の
Language および Character set を ja と UTF-8 にします。
その他の設定はお好みで結構です。

Nvu で CSS
記事の本編では CSS について触れていませんので、 ここで Nvu における CSS の作り方について説明します。
概説
CSS には大雑把に言って三つの利用方法があります。
- 各タグの style 属性に CSS を記述
- <style> タグの中に CSS を記述
- CSS を HTML から独立したファイルに記述し、<link> でその CSS ファイルを参照
これらの方法については一長一短あり、どれが良いかというのは 各人の好みが分かれるところです。ちなみに Nvu の Help においてはそれぞれを
- Using inline styles
- Using internal style sheet
- Using external style sheets
と分類しています。
これから Nvu で CSS を使うための方法を二つ紹介します。 一つ目はメニューの Tools -> CSS Editor で起動される CaScadeS を使って CSS を編集する方法です。 こちらは internal style sheet/external style sheets を扱います。 二つ目は HTML のタグの style 属性を使用する方法です。こちらは HTML のタグの style 属性に CSS が書き込まれます。
CSS Editor(CaScadeS) で CSS
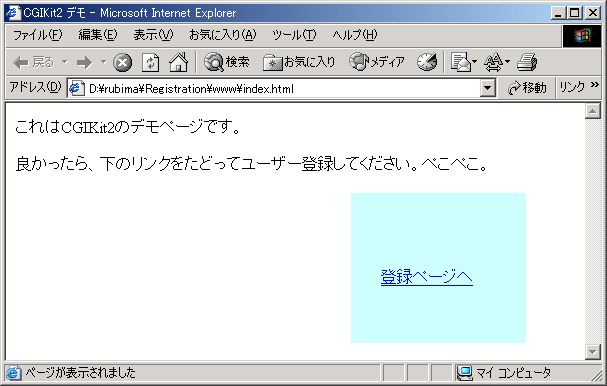
題材は本編で作った index.html です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>CGIKit2 デモ</title>
</head>
<body>これはCGIKit2のデモページです。<br />
良かったら、下のリンクをたどってユーザー登録してください。ぺこぺこ。
<div id="register-box">
<a id="register-link" href="register.cgi">登録ページへ</a>
</div>
</body></html>最初に CSS で装飾できるように a タグに id 属性をつけて、div タグで囲います。 こういう時には手動で修正する方が楽です。 Nvu の下の段の Source を押すと手動で修正したりタグを確認できたりします。 上の HTML はすでに id 属性等の修正は済ませてあります。
HTML の修正が済んだら CSS を書きます。
まずは Tools -> CSS Editor を選んで CSS Editor を起動します。
このエディタは癖のある UI ですが、
馴れればそこそこ便利なので使うことにします。
言い忘れましたが、
必ず HTML を保存してから CSS Editor を起動してください。
筆者のところでは HTML を保存しないで CSS Editor を
使おうとして Nvu が不正終了しました。

CSS Editor が起動したら Style elt のボタンを押して、CSS ファイルを作成します。
これで右側に Create Style Sheet というボタンが出現するので、
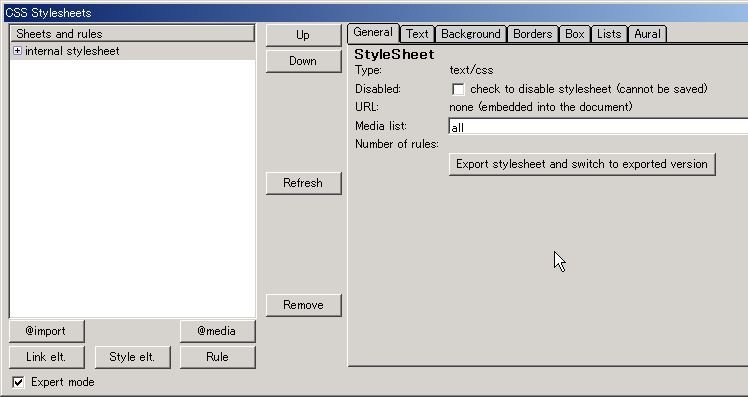
それを押します。すると、下の図のように internal stylesheet という項目が左に出現します。

これで CSS を設定することが出来るようになりますが、 この段階では CSS が HTML の中の <style> … </style> に書きこまれてしまいます。 このまま続けてもらっても結構ですが、 今回は別ファイルに CSS を保存します。
HTML と CSS を別にしたい場合は export stylesheet and switch to exported version のボタンを押します。 ボタンを押すと、CSS を外部に保存するときのファイル名を聞かれますので、 index.css という名前を付けて Registration/www に保存します。
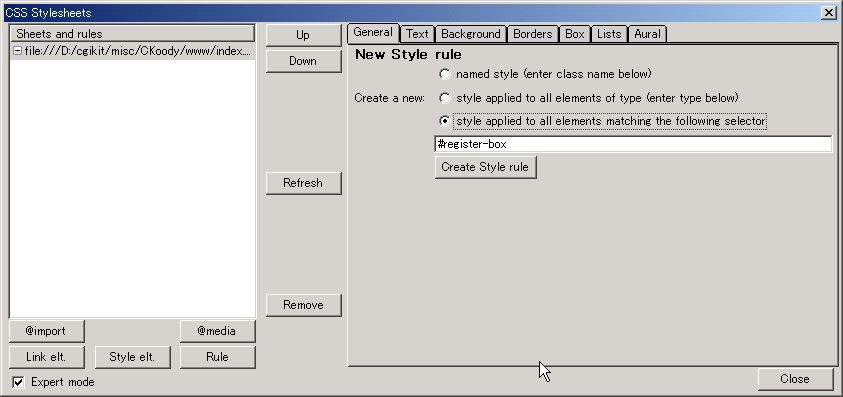
次に Rule というボタンを押します。
そうすると、下の図のようになって CSS で装飾したい対象を聞いてきます。

id 属性を使う場合は三つ目の style applied to all elements matching the follow selector を 選んで、「#」の後ろに id 属性を入力し、Create Rule のボタンを押します。 index.html には register-box という id 属性が付いた div タグがあり、 図ではその Rule を設定しているところです。 ある程度 CSS の知識のある方は適当にいじっていたら、 使い方が分かってくると思います。
一つだけ例をあげましょう。 index.html には register-box という id 属性を持つ div タグがあります。 これを左から60%のところに置きたいとします。 この場合はまず Rule のボタンを押して、上と同じ要領で #register-box と入力します。
そして、Create Style rule のボタンを押して、
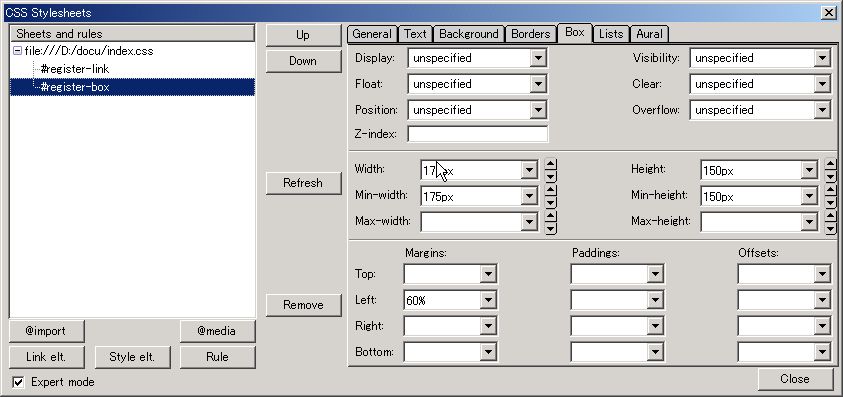
CSS Editor の上の段の Box タブを選んで下の図のように入力します。
左から 60% の場所におきたいだけなら、
Margines の Left を 60% にすれば OK です。

こんな感じでお好みで装飾を加えていきます。
最終的に私の場合は下のようになりました。

最後に HTML の css へのリンクを相対パスに変更します。 デフォルトでは絶対パスになっていて
<link ... href="file://..../index.css" />のようになっています。これを
<link rel="stylesheet" href="index.css" type="text/css" />のように変更します。自分のマシンで参照する場合は絶対パスでも かまわないのですが、サーバーに置いた場合は相対パスにしておかないと困ります。
style 属性を使った CSS
最初に CSS の 設定をする前の index.html を用意します。 今までの説明で CSS を設定している場合は Source のタブを選んで <link> の部分を消去するか、 CSS Editor で style sheet を消してください。
次に style 属性を設定したい HTML タグを選択します。 今回はリンクの背景色を変えることにしようと思うので、 リンクをマウスで選択します。 この状態で Nvu の一番下にあるステータスバーを見ると、
<body> <div> <a>のようなタグが表示されているはずです。 ここで表示されているタグのうち現在選択しているタグが 一番右に表示され、その親のタグが左に表示されています。
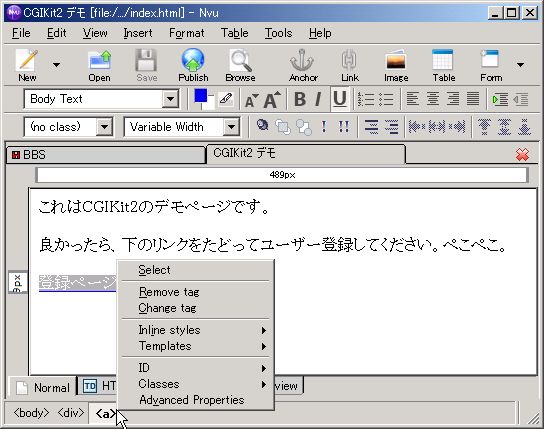
このステータスバーのタグを右クリックすると
下のようなメニューが出てきます。1

下にメニューの簡単な説明を載せます。
- Select - タグで囲われている部分を選択状態にします。
- Remove Tag - タグを消去します。
- Change Tag - タグの名前を変更します。
- In-line Styles -タグに設定されている CSS を表示します(と書いているのですが、私の環境では上手く動きませんでした)
- Templates
- Make editable - タグに editable=”true” という属性が付きます。
- Remove editable are - タグの editable=”true” が消えます。
- ID - タグに id 属性を付けます。選択できる id 属性は CSS Editor で作った id 属性 だけ?みたいです。
- Classes - タグに class 属性を付けます。選択できる class 属性は CSS Editor で作った class 属性 だけ?みたいです。
- Advanced Properties - HTML のタグの属性を編集します。style 属性や javascript の編集も可能です。
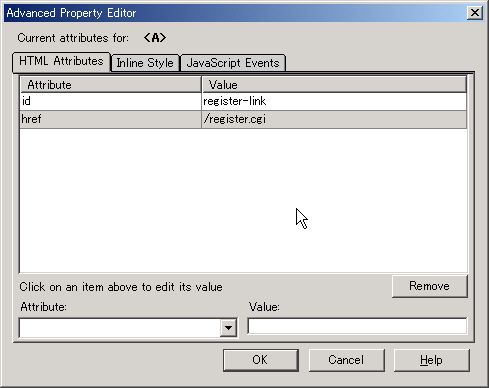
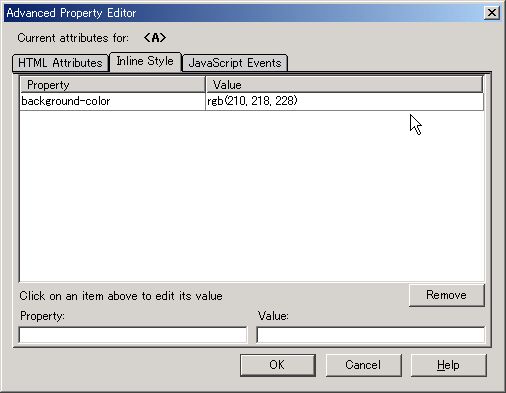
Advanced Properties を選ぶと下のようなダイアログが表示されます。

タブの Inline Style を選択すると、下のような style 属性を
編集するモードになるので、適当に CSS を記述します。
背景色を変えるには Property に background-color を、
Value には適当な色を入力して OK ボタンを押します。

CGIKit と CSS
CGIKit において CSS を扱う際にはパスに注意してください
前々回の AlbumPage というコンポーネントを作る際に言いましたが、 CSS を HTML と別にした場合、パスの問題が出てきます。 テンプレートの HTML に含めてしまった場合はこれが起きないので、 パスの問題で悩みたくない場合は HTML の中に CSS を含めましょう。
一方、CSS を HTML に含めてしまうと、 ページ間のデザインの統一が難しくなるという短所もあります。 この辺りは長所と短所を見極めた上で皆さんがご自分で判断してください。
CGIKit-2.xの HTML 生成機能
ここでは簡単に CGIKit-2.x の HTML の生成機能について述べます。
今までの復習
CGIKit では 1つのページは単独もしくは複数のコンポーネントからなります。 るびま の記事ではコンポーネントが何かという説明はしていませんが、 ページを構成するものだと思ってくだされば十分です。 そして、コンポーネントには Ruby スクリプト, HTML, ckd ファイルが必要です。 そのため(通常は)1つのページを作るためには最低でも3つのファイルが必要となります。
コンポーネントの構成要素となる HTML には タグの中に ckid 属性(もしくは ck:id )で目印を付けることが可能です。 こうすることで HTML に書かれた内容を修正する事ができます。 その修正方法を記述したのが ckd ファイルです。
具体的なコンポーネントの例についてはるびまの過去の記事や Wiki のチュートリアルやドキュメントを参照してください。
補足
ここからは CGIKit-2.xの wiki の ドキュメント の内容を元に話を進めます。
テンプレート
コンポーネントの HTML の事をテンプレートと言います。 今まできちんとした用語を使っていなかったので、ここで用語の紹介をしておきます。
テンプレートの形式
CGIKit-2.x のテンプレートは基本的に XHTML/XML であり、必ずしも HTML である必要はありません。しかし、通常は出力が HTML になるため XHTML を使うことが望ましいと言えます。
テンプレートの文字コード
UTF-8 が推奨されます。理由はテンプレートをパースする REXML が UTF-8 で使うことを前提に作られているからです。 また、少なくとも Ruby-1.8.2 までは REXML の文字コードの 切り替えがスレッドセーフではないので、 ファイルによって文字コードが変わるということは止めた方が良いでしょう。 (今まで紹介してきた書き方であればパースそのものが あまり起きないので、大丈夫だとは思います・・・)
CVS HEAD の Ruby では パッチ が当たって REXML の文字コードの処理が改善されています。 しかし、REXML が文字コードの処理に使用する Iconv(実際には libiconv) が問題を起こすことがあるので、御勧めしません。
Ruby スクリプトに テンプレートの内容や ckd ファイルの内容を混ぜる
コンポーネントを定義する Ruby スクリプトに テンプレートや ckd ファイルの内容を混ぜることができます。 例えば、下記のリンク先では eRuby と CGIKit のテンプレートを混ぜています。
RegisterPage で前々回の復習
ここでは RegisterPage を使って前々回の復習をします。
たくさんある TextField のエレメントはすべて同じような定義ですので、 name についてだけ説明します。
:name => {
:element => TextField,
:value => :name,
}この設定で name という ckid 属性を持つタグを TextField エレメントで修正します。 TextField はテキストフィールドを表し、 value 属性に指定されているメソッド(もしくはインスタンス変数)によって その内容が決定されます。 最初に表示させるときには Registration::RegisterPage#name は nil なので、何も表示されません。
次に OK ボタンです。ここは Submit エレメントで修正されます。
:submit => {
:element => Submit,
:action => :next_page,
}Submit エレメントはサブミットボタンを表します。 Submit エレメントにはボタンが押されたときに実行されるメソッドを action 属性で指定することが出来ます。 上の設定だと、実行されるメソッドは Registration::RegisterPage#next_page になります。
error から始まる ckid 属性がありますが、 ここには Conditional エレメントが設定されています。
:error_name => {
:element => Conditional,
:condition => :error_name,
}Conditional エレメントは if 文のようなもので、 condition 属性に指定された値が真になるときにその中身が表示されます。 最初に RegisterPage を表示させる時、 各々のエレメントに設定されている condition 属性は すべて nil なので、 Conditinal エレメントで囲われている部分はまったく表示されません。
-
そんなの普通わかんないよなー。この辺の UI は微妙 ↩